CSS中的单行文本垂直居中
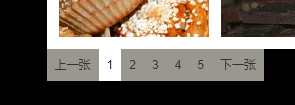
一个奇怪的现象,同一个按钮,中文和数字大小却不相同:

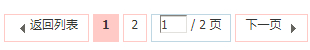
添加height属性之后,按钮是一样大了,但是明显数字并没有居中:

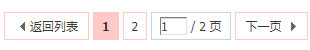
这应该是一个很常见的前端问题,有分页的地方一定就有应用,我想先参考一些成熟的网站,比如那些Discuz的论坛:

显然他们的分页是完好的,通过检查CSS,没看出来有什么特殊的地方,囧。
通过Google,找到了神奇的CSS-Tricks上的文章,这种一步一步选择的方式可以说是非常友好了,我们来看单行、垂直居中的inline元素是怎么说的:
If padding isn’t an option for some reason, and you’re trying to center some text that you know will not wrap, there is a trick were making the
line-heightequal to the height willcenterthe text.
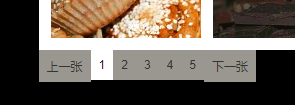
黑科技啊,再回过头看Discuz,果然同时定义了height: 26px;和line-height: 26px;,去掉齐中之一,再来看效果:

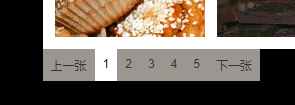
立竿见影,也出现了我遇到的问题,回到我自己的页面上,添加一行line-height: 16px;,成功修复: